
Graphic design is an important aspect of visual communication that involves creating aesthetic and functional designs to convey a message or express an idea. The principles of graphic design are a set of guidelines that inform how design elements should be used to create effective designs. In this article, we will explore the basic principles of graphic design and how they impact the design process.
Principles of Graphic Design
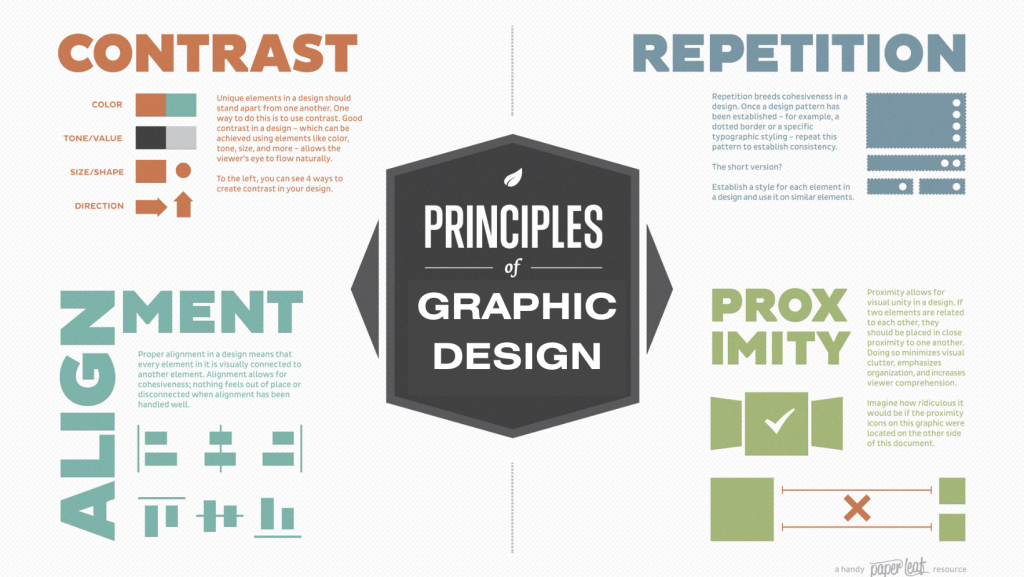
Designers use principles like balance, contrast, alignment, and repetition to create visually pleasing and organized designs. These principles help make everything from posters and websites to logos and flyers look appealing and easy to understand. Here is a breakdown:
1. Balance
Balance in graphic design refers to the distribution of visual elements within a composition to create a sense of equilibrium. It’s about arranging these elements in a way that doesn’t make the design feel lopsided or heavy on one side. Achieving balance ensures that viewers can engage with the design comfortably and that it visually communicates its intended message effectively.
Types of Balance
There are two primary types of balance in graphic design: symmetrical and asymmetrical.
- Symmetrical Balance: Symmetrical balance, also known as formal balance, involves mirroring the design elements on either side of an imaginary central axis. This creates a sense of stability and order in the design. Symmetrical balance is often used for formal and traditional designs, conveying a sense of harmony and precision.
- Asymmetrical Balance: Asymmetrical balance, or informal balance, involves distributing elements unequally but still achieving a sense of equilibrium. This is often achieved by using different visual weights, colors, textures, and sizes. Asymmetrical balance adds a dynamic and modern feel to designs, making them visually interesting and engaging.
Achieving Balance
Achieving balance in a design requires careful consideration of various design elements:
- Size and Proportion: Different-sized elements carry different visual weights. Balancing larger elements with smaller ones can create equilibrium.
- Color: Bright and bold colors draw more attention, while muted tones are subtler. Distributing colors evenly can help achieve balance.
- Texture: Texture can add depth and visual interest. Balancing textured elements prevents one part of the design from overpowering the rest.
- White Space: Empty space is just as important as the filled space. Strategic use of white space prevents overcrowding and maintains balance.
- Typography: Different fonts and font sizes have distinct visual weights. Mixing fonts while balancing their visual impact is essential.
- Contrast: Contrast helps elements stand out, but excessive contrast can disrupt balance. Careful contrast management is crucial.
- Direction: Visual movement should be evenly distributed to prevent the design from feeling stagnant or overly active.
Balance is a foundational principle of graphic design that ensures visual harmony and effective communication. Whether using symmetrical or asymmetrical techniques, designers strategically distribute elements to create equilibrium within a composition. By understanding the interplay of size, color, texture, white space, typography, contrast, and direction, designers can craft captivating visuals that engage viewers and convey their intended messages with clarity and impact.
2. Contrast
Contrast is the difference between two or more design elements. It is used to create interest, emphasis and visual impact. Contrast can be achieved through the use of color, size, shape and texture. For example, using a bold font for the headline and a smaller font for the body text creates a contrast that makes the headline stand out.
The Power of Contrast
Contrast involves highlighting the differences between visual elements in a design. It’s about creating visual tension and drawing attention to specific areas. When used strategically, contrast adds depth, visual interest, and hierarchy to a composition, ensuring that viewers’ eyes are guided through the design in a deliberate manner.
Types of Contrast
- Color Contrast: This is one of the most common forms of contrast. It involves using colors that are distinctly different from one another. Bold color choices can create vibrant and eye-catching designs, while subtle color contrasts lend sophistication.
- Typography Contrast: Varying font sizes, styles, and weights can create contrast within the text. Headings, subheadings, and body text can be differentiated to guide readers through the content.
- Size Contrast: Playing with the size of elements within a composition can establish a visual hierarchy. Larger elements command attention, while smaller ones provide supporting information.
- Shape Contrast: Combining different shapes in a design can create interesting visual dynamics. Geometric shapes might contrast with organic ones, adding visual intrigue.
- Texture Contrast: Mixing textures, such as smooth and rough surfaces, adds tactile depth to the design. It’s especially effective in print and tactile media.
- Space Contrast: The juxtaposition of empty space (negative space) and filled space can draw attention to certain elements and create a sense of spaciousness.
Importance of Contrast:
- Hierarchy: Contrast helps establish a hierarchy of information, guiding viewers’ eyes to the most important elements first.
- Readability: In typography, contrast ensures that text is easily readable and visually engaging.
- Visual Interest: Designs with contrast are more visually engaging and memorable.
- Emphasis: It allows designers to emphasize specific elements, such as calls to action or focal points.
- Branding: Contrast can be used to reinforce a brand’s identity by creating consistent visual elements.
Contrast is a powerful tool that can elevate your graphic design work from ordinary to exceptional. By thoughtfully employing different forms of contrast—whether through color, typography, size, shape, texture, or space—you can create designs that are not only visually captivating but also communicate your intended message effectively.
3. Proximity
Proximity is the spatial relationship between design elements. It refers to the distance between two or more design elements and how they are positioned in relation to each other. Proximity is used to create a sense of unity and cohesion in a design. When design elements are close to each other, they are perceived as a group and when they are far apart, they are perceived as separate elements.
The Essence of Proximity
Proximity, also known as the principle of grouping, emphasizes the relationship between related elements in a design. It involves placing elements that belong together in close proximity to one another. By doing so, you create a visual connection between these elements and establish a clear organizational structure within your design.
Creating Visual Order
- Grouping Similar Elements: When related elements are grouped together, viewers can quickly grasp the relationship between them. For example, in a website layout, placing navigation links close to each other makes it easier for users to navigate.
- Readability and Scannability: In textual content, applying proximity ensures that related paragraphs or points are placed near each other. This enhances readability and allows users to scan information more easily.
- Reduced Clutter: Organizing elements into logical groups using proximity reduces visual clutter. This makes it easier for viewers to focus on specific parts of the design without feeling overwhelmed.
- Visual Hierarchy: Proximity plays a role in establishing visual hierarchy. Important elements can be given more space or placed prominently, while secondary elements are grouped accordingly.
- Fostering Unity: By grouping related elements, you create a sense of unity within your design. This contributes to a cohesive and harmonious visual experience for the viewer.
Strategies for Applying Proximity
- Margins and Padding: Adequate margins and padding around elements create a clear distinction between different sections.
- Whitespace: Proper use of white space helps separate elements, enhancing clarity and guiding the viewer’s eye.
- Alignment: Aligning elements along a common axis enhances the sense of proximity and unity.
- Grid Systems: Using grid-based layouts helps maintain consistent proximity between elements.
- Consistency: Apply proximity consistently throughout your design to maintain a sense of order and organization.
Proximity is the unsung hero of graphic design, quietly working behind the scenes to organize, guide, and unify your compositions. By thoughtfully grouping related elements, you not only enhance the visual appeal of your designs but also contribute to a seamless and enjoyable user experience.
4. Alignment
Alignment refers to the positioning of design elements in a design. It is used to create a sense of order and hierarchy in a design. Alignment can be achieved through the use of grids, columns and guides. When design elements are aligned, they create a strong visual connection that enhances the readability and overall impact of the design.
The Role of Alignment
Alignment involves placing design elements in a way that establishes a clear and consistent visual connection between them. It ensures that elements are organized along a common axis, creating a sense of order and structure within the design. Alignment enhances readability, guides the viewer’s eye, and reinforces the overall visual hierarchy.
Types of Alignment
- Left Alignment: Elements are aligned along the left edge, creating a strong and organized left margin.
- Center Alignment: Elements are centered along a vertical axis, providing balance and symmetry.
- Right Alignment: Elements are aligned along the right edge, creating a tidy right margin.
- Justified Alignment: Both left and right edges are aligned, resulting in even margins on both sides.
- Top Alignment: Elements are aligned along the top edge, creating a clean and consistent upper margin.
- Bottom Alignment: Elements are aligned along the bottom edge, maintaining a neat lower margin.
Benefits of Proper Alignment
- Visual Cohesion: Aligned elements create a sense of unity and coherence, making the design feel well-organized.
- Professionalism: Proper alignment adds a professional touch to your designs, reflecting attention to detail.
- Readability: Aligned text and elements are easier to read and understand, enhancing the user experience.
- Visual Hierarchy: Alignment aids in establishing a clear hierarchy, guiding viewers to important information first.
- Consistency: Consistent alignment throughout a design helps maintain a polished and cohesive look.
- Ease of Scanning: Aligned elements make it easier for viewers to scan and comprehend the content.
Applying Alignment Effectively
- Use Grids: Grid-based layouts provide a structural framework for aligning elements consistently.
- Snap to Guides: Many design tools offer guides that help you align elements precisely.
- Group and Align: Group related elements together and align them as a unit for a cleaner look.
- Mind the Margins: Pay attention to the margins between elements to avoid overcrowding or excessive spacing.
- Responsive Design: Ensure alignment works across different screen sizes and devices.
Alignment is the glue that holds your design together. By placing elements with precision and consistency, you create a design that is not only visually appealing but also functional and easy to navigate. The principle of alignment, when combined with the principles of balance, contrast, and proximity, forms a strong foundation for your graphic design work.
5. Repetition
Repetition is the use of design elements that are repeated throughout a design. It is used to create a sense of rhythm and unity in a design. When design elements are repeated, they create a sense of familiarity and help to reinforce the message or idea being communicated.
The Power of Repetition
Repetition involves using consistent design elements throughout a composition. This can include repeating colors, shapes, typography styles, patterns, and more. By incorporating repetition, you create a sense of harmony that ties various parts of your design together, creating a cohesive visual experience.
Benefits of Repetition
- Visual Unity: Repetition establishes a visual thread that connects different elements within your design, creating a unified whole.
- Branding: Consistent use of brand colors, fonts, and visual elements reinforces brand identity and recognition.
- Readability: Repetition in typography and formatting enhances readability and helps guide the viewer’s eye.
- Professionalism: A well-executed use of repetition demonstrates design competence and attention to detail.
- Visual Interest: Repeating certain elements can create patterns and rhythm, adding visual interest and dynamism.
Strategies for Incorporating Repetition
- Color: Use a consistent color palette throughout your design to create a cohesive visual language.
- Typography: Stick to a set of fonts and font styles that complement each other, ensuring a consistent typographic hierarchy.
- Icons and Graphics: If using icons or graphic elements, maintain a consistent style and shape.
- Patterns and Backgrounds: Repeating patterns or backgrounds can create a sense of continuity and add depth.
- Layout Elements: Consistent placement of navigation menus, headers, and footers across pages maintains a familiar user experience.
- Spacing and Margins: Apply consistent spacing and margin values to create a sense of order.
- Visual Elements: Repeat specific visual elements, such as shapes or icons, to establish a recognizable design language.
Applying Repetition Effectively
- Balance with Variety: While repetition is crucial, ensure there’s enough variety to maintain visual interest.
- Hierarchy: Use repetition to reinforce the hierarchy of information, guiding viewers through the design.
- Subtle Details: Repetition can involve small details like bullet points, dividers, or accents that tie the design together.
- Testing and Feedback: Test your design’s repetition with others to ensure it achieves the desired effect.
Repetition is the secret ingredient that transforms a collection of design elements into a coherent and impactful composition. By consistently repeating colors, typography, patterns, and other visual elements, you create a design that is visually pleasing, easy to understand, and aligned with the intended message. When used in conjunction with balance, contrast, proximity, and alignment, repetition further elevates the quality and effectiveness of your graphic design work.
6. Hierarchy
Hierarchy refers to the visual order of importance in a design. It is used to guide the viewer’s eye through the design and to emphasize the most important design elements. Hierarchy can be achieved through the use of size, color, contrast and typography. For example, using a larger font for the headline and a smaller font for the body text creates a clear visual hierarchy that guides the viewer’s eye through the design.
Understanding Hierarchy
Hierarchy refers to the organization and arrangement of design elements in a way that communicates their relative importance. By establishing a hierarchy, you guide the viewer’s gaze, helping them navigate the content and grasp its significance effortlessly.
Creating Visual Dominance
- Size: Larger elements tend to draw more attention. Use size variation to emphasize crucial information and establish a hierarchy.
- Color: Bright colors or high-contrast hues naturally attract the eye. Use color strategically to highlight key elements.
- Typography: Play with font sizes, weights, and styles to create a clear distinction between headings, subheadings, and body text.
- Position: Elements placed at the top or center of a composition often command more attention. Use position to direct the viewer’s gaze.
- Contrast: Utilize contrast in color, size, or shape to create emphasis and guide the viewer’s focus.
Hierarchy in Action
- Headlines and Subheadings: Use larger and bolder fonts for headlines to grab attention. Subheadings can be slightly smaller but still distinctive.
- Call to Action (CTA): Make your CTA stand out by using a different color or bold font, prompting viewers to take action.
- Images and Graphics: Place visually compelling images strategically to draw attention to important areas.
- Whitespace: Use white space to separate different sections and give prominence to key content.
- Bullets and Numbering: Lists can guide the reader’s eye, making it easier to digest information.
- Alignment: Aligning elements creates a visual hierarchy by grouping related content together.
- Consistency: Apply hierarchy consistently across different pages or screens to provide a uniform user experience.
Fine-Tuning Hierarchy
- User-Centered Approach: Consider what information your audience needs first and structure your hierarchy accordingly.
- Storytelling: Arrange elements to tell a story or guide the viewer through a narrative.
- Testing and Iteration: Test your design with different viewers to ensure the hierarchy effectively guides their gaze.
Hierarchy is the map that leads viewers through your design, helping them absorb information in a logical and intuitive manner. By skillfully implementing size, color, typography, position, contrast, and other techniques, you create a clear and organized visual pathway that enhances the impact of your design.
Conclusion
The principles of graphic design are a set of guidelines that inform how design elements should be used to create effective designs. They are essential to the design process because they help designers to create designs that are aesthetically pleasing, functional and easy to understand. By understanding and applying these principles, designers can create designs that are both visually appealing and effective in communicating the intended message or idea.